
Da un paio d’anni seguo con grande interesse lo State of CSS, un sondaggio che analizza le tendenze e gli utilizzi più recenti nel mondo del CSS. Questo strumento rappresenta una risorsa preziosa per chiunque lavori nel campo del web design e dello sviluppo front-end.
Perché lo State of CSS è utile?
Se, come me, scrivi CSS da tempo, partecipare a questo sondaggio è un ottima occasione per scoprire nuove proprietà, tecniche o tecnologie che potrebbero esserti sfuggite e di cui non hai neanche sentito parlare. Il CSS moderno e le nuove proprietà vanno a aiutare e diminuire il lavoro in alcune situazioni in cui il css tradizionale è carente o richiede molto lavoro per ottenere alcuni layout.
Chi c’è dietro lo State of CSS?
Lo State of CSS Survey è creato e mantenuto da:
– Sacha Greif: si occupa di design, scrittura, codice.
– Raphaël Benitte: cura l’analisi e visualizzazione dei dati
I dati raccolti dal sondaggio sono disponibili in formato JSON grezzo, scaricabili per chi volesse analizzarli in modo approfondito o utilizzarli per progetti personali. Inoltre, è possibile contribuire al progetto aiutando con le traduzioni o fornendo supporto in altre modalità.
Novità del 2020
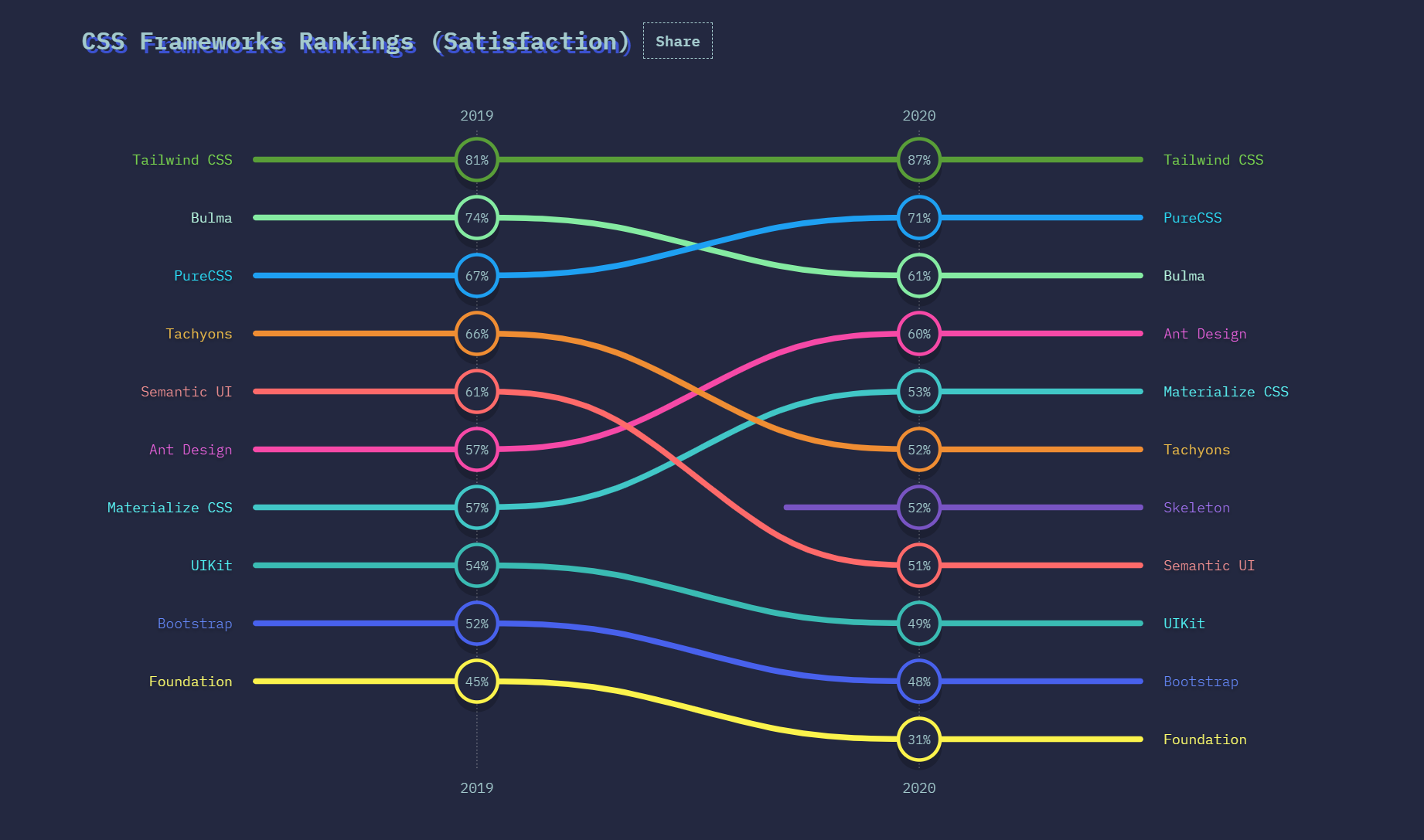
Uno degli elementi più interessanti di questa edizione è il report animato dei risultati, che offre una visione dinamica e accattivante delle statistiche emerse. Puo trovare il report qui.